User Interface Design for Touch Screen Displays

Estimated reading time: 4 minutes
By Josh Toland, Business Development Manager for New Vision Display
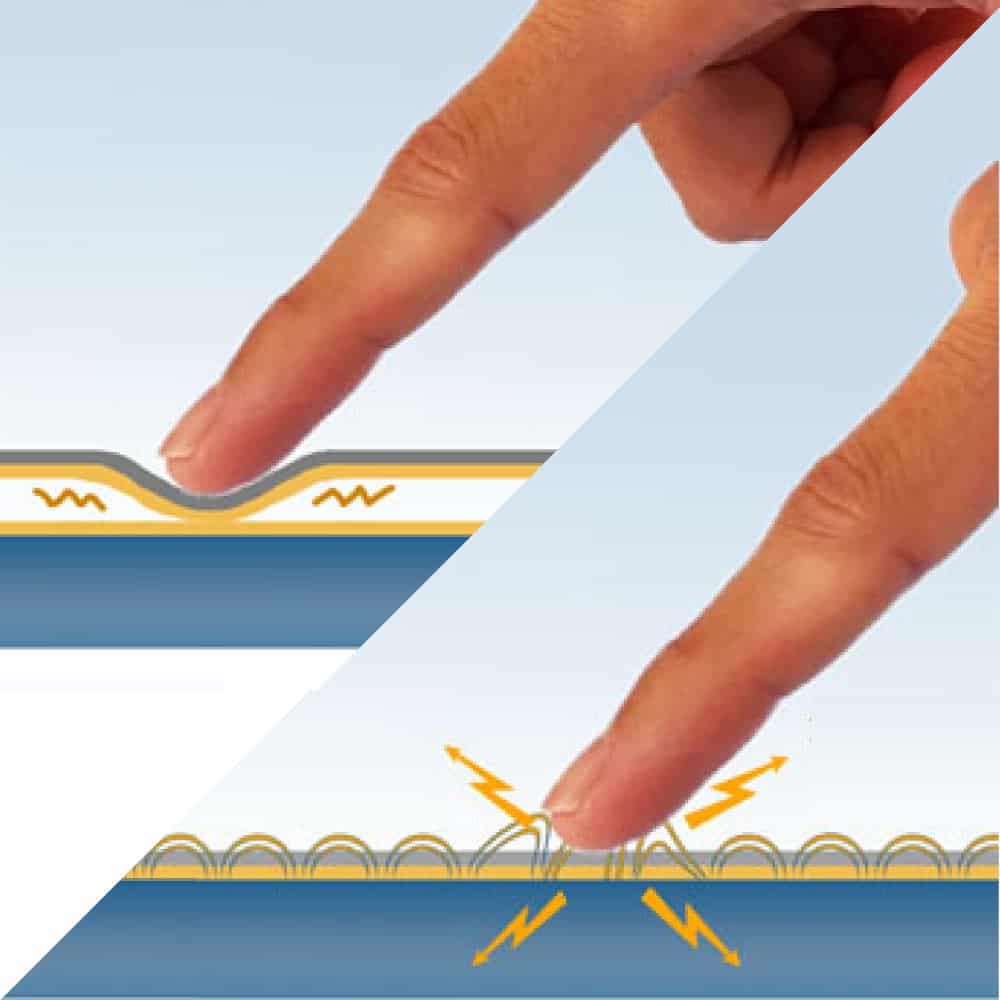
With projected capacitive touch technology (PCAP) it has become increasingly common to include a capacitive touchscreen in almost every new product that contains a display. Today many, if not most, users expect a device to be touch-enabled and to have an intuitive user experience. When designing software for touch screen displays, any designer should be aware of some best practices.
Know your users
Anytime a new product is created, a key part of the design process is defining the target users of the system. You make assumptions about what country the user will be in, what language they will speak, and even with which hand they will touch the display. Let’s assume for this article that you are designing a product for the US English speaking market. By defining this user group you can now assume that when a user looks at a device their eyes will naturally go to the top left corner of the display. You can also assume that about 90% of users will be right-handed.
Keep navigation simple
Users do not want to read a manual or have to “figure out” how to use an application. Navigation elements should be kept as simple and consistent as possible. Luckily there has been a lot of research into designing software for mobile devices that has trained the users what to look for.
- Use Common Elements
- Items like navigation bars on top of the screen or a home button require no explanation for a user to understand.
- Don’t Hide Navigation
- Nothing is more frustrating than trying to find a way to exit a page or to go back. Keep navigation elements always available and easy to access.
- Minimize Touches/Clicks
- A goal for any application should be to minimize the number of times a user must touch a button or link in order to accomplish their task.
- Provide Visual Hierarchy
- If possible a visual guide can help a user quickly and easily navigate an application.
Button size and placement
There are technical and physical limitations that need to be taken into account when designing a good user interface. The technology is always improving and allowing for more precise input, but the real problem is that the human finger is not. In this study, MIT discovered that the average human fingertip measures roughly 8-10mm. This will naturally limit the precision a finger can have when using a capacitive touchscreen.
- How will your device be held?
- The way a device is held will determine how a user will interact with it. Will they hold it like a tablet and user their thumbs to click or more like a phone and have a free hand and use fingertips to touch.
- Gesture Support
- Depending on the size of your display you may consider gesture support. The larger the display the more a user expects simple gestures like scroll, zoom, and swipe to be supported. If you choose to support these then the UI must have a “no fly zone” to allow the user enough space to perform the gesture without clicking on another navigation element.
- Button Size/Spacing
- Apple recommends that 44pt x 44pt is the minimum size a button should be. Meanwhile, Nokia recommends 7mm and Microsoft recommends 9mm. This data – in combination with the human finger being roughly 8-10mm – is a guideline for minimum sizes. But, there is no guideline for maximum sizes.
- Some research suggests that if a button is too big a user can overlook the button and not see that it is clickable.
- Information Visibility
- Users don’t have x-ray vision. Be mindful when designing the UI that a user will be blocking portions of the screen with their hands and fingers while trying to click. If they are changing values on the screen, make sure they can still see the data while editing.
Thanks to companies like Apple and schools like MIT there is a wealth of knowledge online about designing user interfaces. Every application is different and every product is different, but there are a number of common design elements that can be used to keep the user experience fast and easy.
References
- Mobile Web Application Best Practices: https://www.w3.org/TR/mwabp/
- An MIT study, “Human Fingertips to Investigate the Mechanics of Tactile Sense,” discovered that an average size fingertip measures 8-10 mm: http://touchlab.mit.edu/publications/2003_009.pdf
- Apple iOS Human Interface Guidelines: https://developer.apple.com/ios/human-interface-guidelines/visual-design/layout/
- Microsoft Windows Phone UI Guidelines: https://msdn.microsoft.com/en-us/library/windows/apps/hh202889(v=vs.105).aspx